Checklist




Being the sole designer of the project, I worked on
- User interviews
- Conducting competitor analysis
- Wireframing and prototyping
- Creating handover assets

Background
Novade is a construction management platform. You can see the link to Novade lite app here.
In 2021, I joined Novade as a UI UX designer to work on Novade lite (one of the products of Novade). I was half of the design team at Novade.
During my time there, one of the features that I worked on was adding a checklist to a task so that the users are able to better instruct their team members on the job site and get the job done on time.
Problem
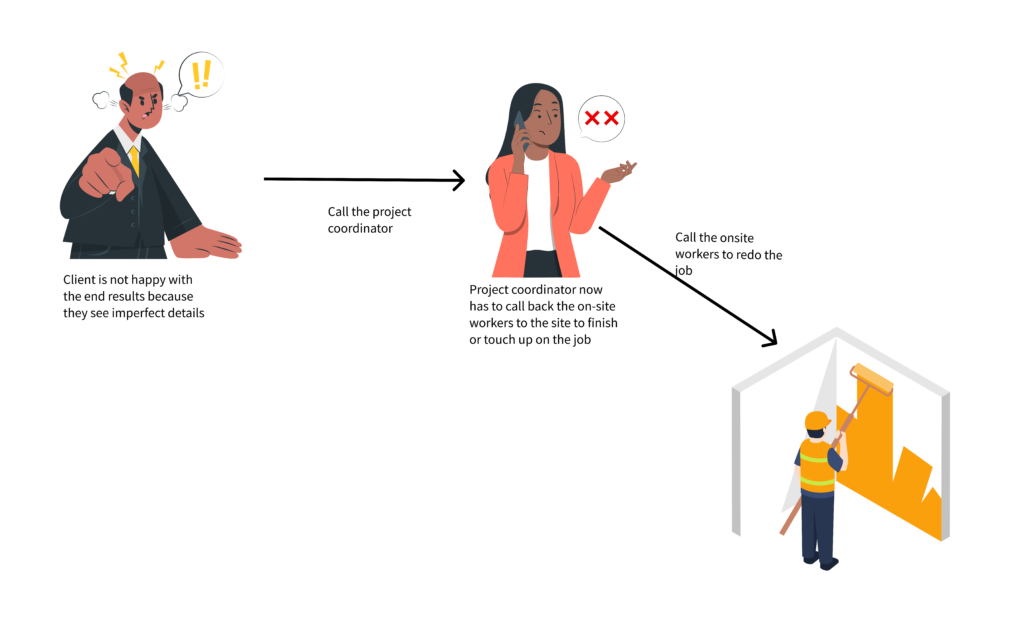
Most of our clients of Novade Lite at the time were interior design firms and small to medium contractors. One of their major pain points was having to touch up and redo a job because the on-site workers missed out on minor miscellaneous tasks.

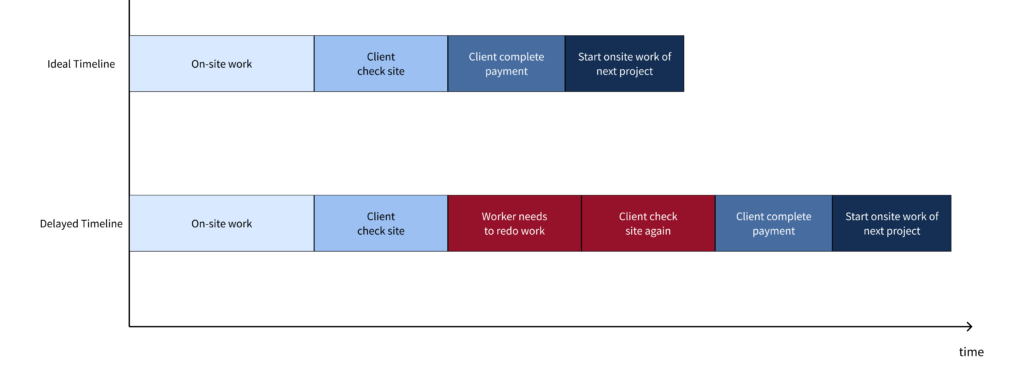
This not only delayed payment from clients but also messed up the project timeline because the on-site workers could not work on the next project, causing delays to the next project.

Solution
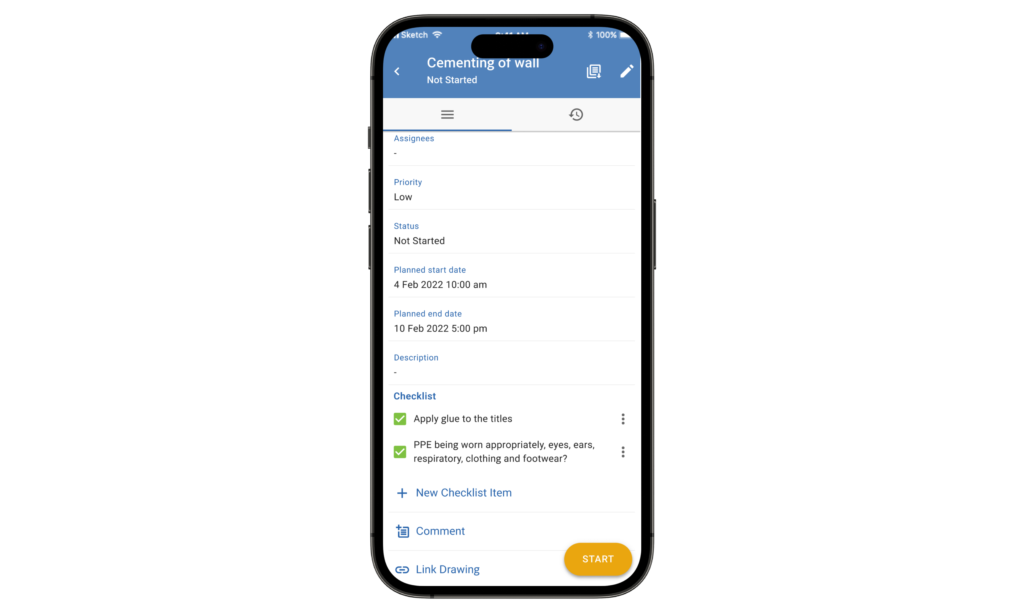
Project coordinators could put detailed instructions in the checklist to make sure that the work completion quality is according to requirements.

The workers could have an easier way to keep track of what needs to be done.
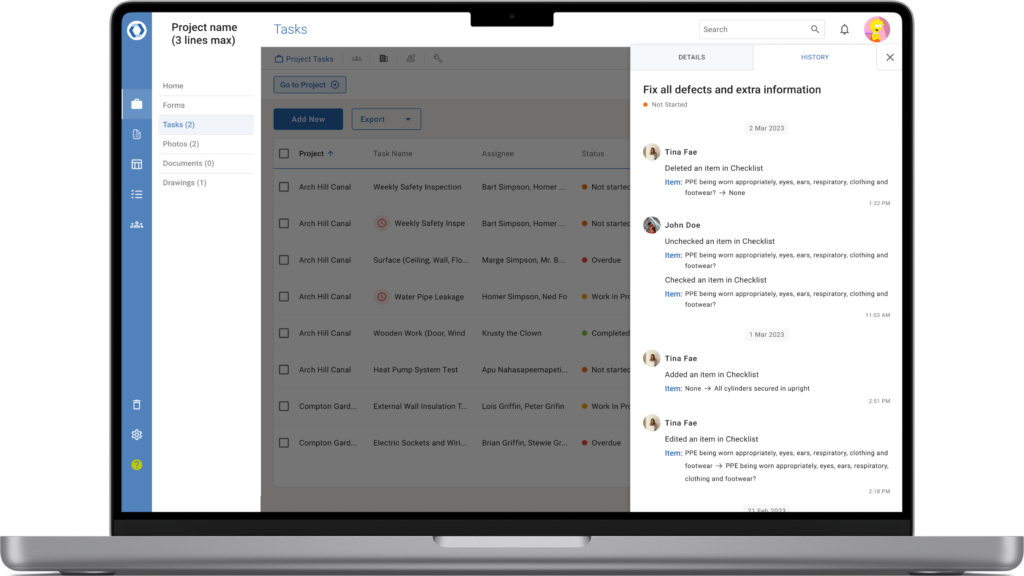
The app also records the user’s action and the time of that action. This would allow project managers to track the person responsible if ther is an issue.
Process breakdown
Client Interviews
At Novade, we had interview sessions with new and old clients to assess how well they were using the app and to gather feedback from the clients to understand their pain points. From there, we analyzed the feedback and identified common patterns among the clients.
From the feedback sessions, one common pain point emerged strongly.
They regularly had to redo the work due to the rough work of the on-site workers. Therefore, They wanted a way to make certain that the on-site workers complete all their miscellaneous tasks.
Current Hack
The clients were delegating jobs to onsite workers using the task feature in Novade. In the task feature, there was a comment function. This was where the users were leaving instructions to the team to remind the on-site workers to complete the detailed tasks.
However, it was not useful because they didn’t know whether or not the on-site worker had read through the comments.
Problem Statement
The clients need a better way of ensuring that the
on-site workers complete all of their minor tasks
The on-site workers need a better way of remembering all the tiny tasks they are required to do to complete the job
Benchmarking
I looked at how other apps are tackling the same problem so that we could adopt similar design solutions to achieve similar improved results.

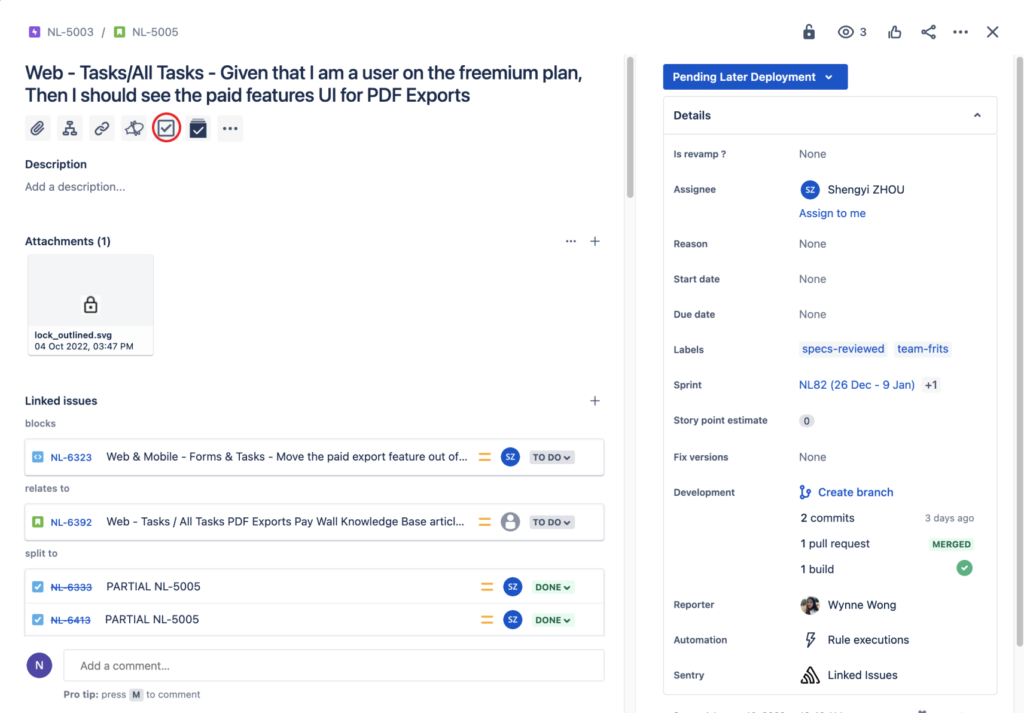
Jira (Checklist)
It is pretty clear that users could click on those icons button to do an action.
This was also very much in line with our UI and the way we handled our button.

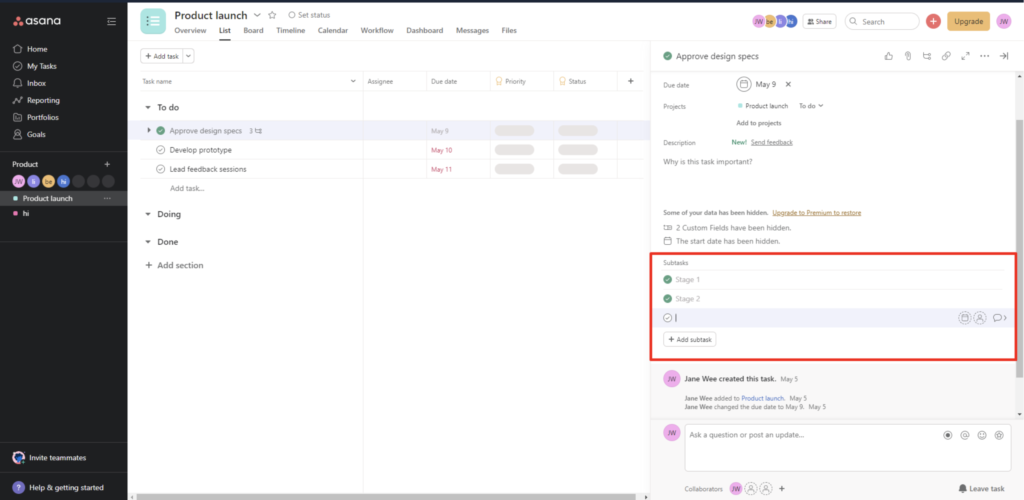
Asana (Sub-task)
It was intuitive how the sub-task section was right underneath the task.
This would let on-site workers know at a glance that there was more work to be done.

Conclusion
Scoping out the work for MVP
I discussed with my project manager to decide how much work we should do for the MVP.

After discussion, we determined the minimal functions it would require to make the checklist useful to the clients.
The functions were as follows:
- Adding a new item to the checklist
- Removing an item from the checklist
- Editing an item
- Checking an item
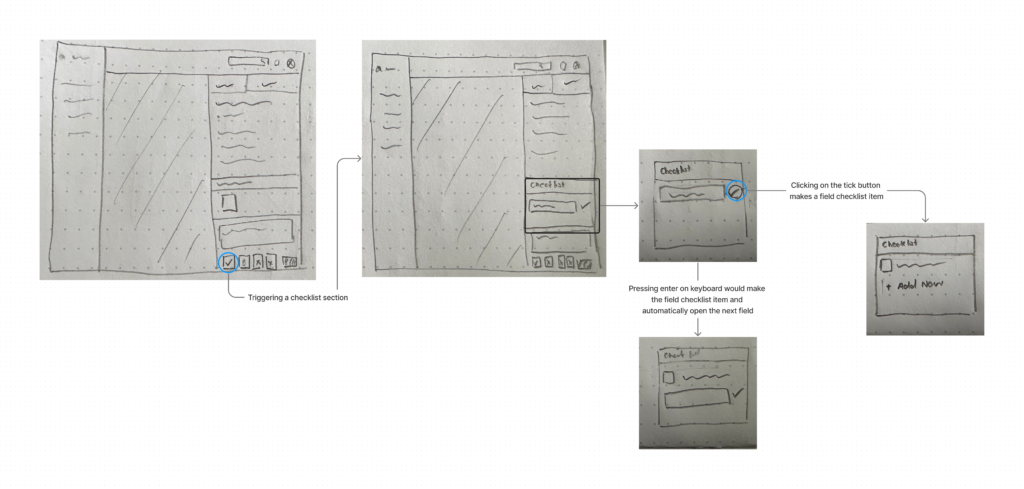
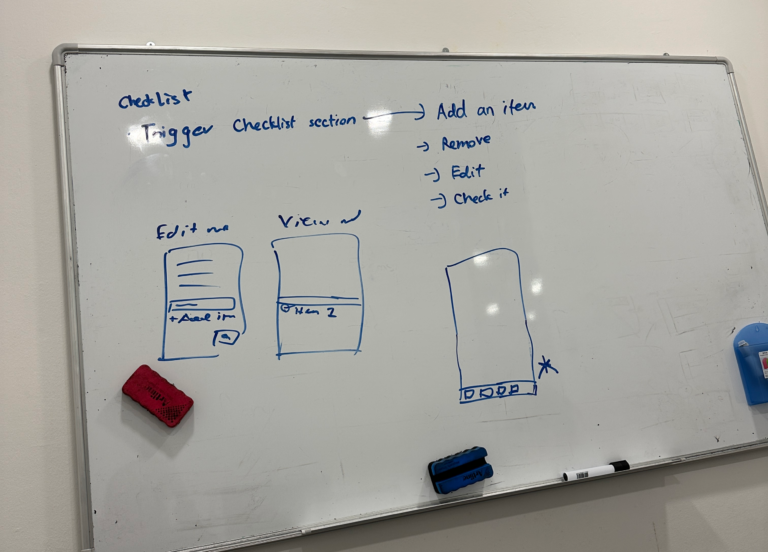
User flow
Next, I mapped out the user flow so as to help plan out the navigation pathway and different edge cases.
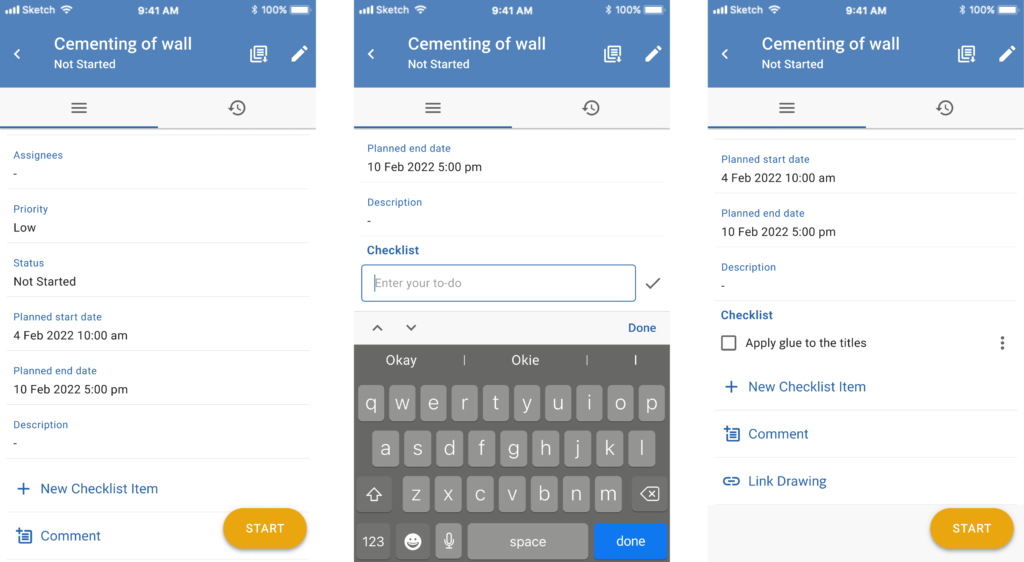
Scenario: As a user, I want to add a new checklist item to the task.

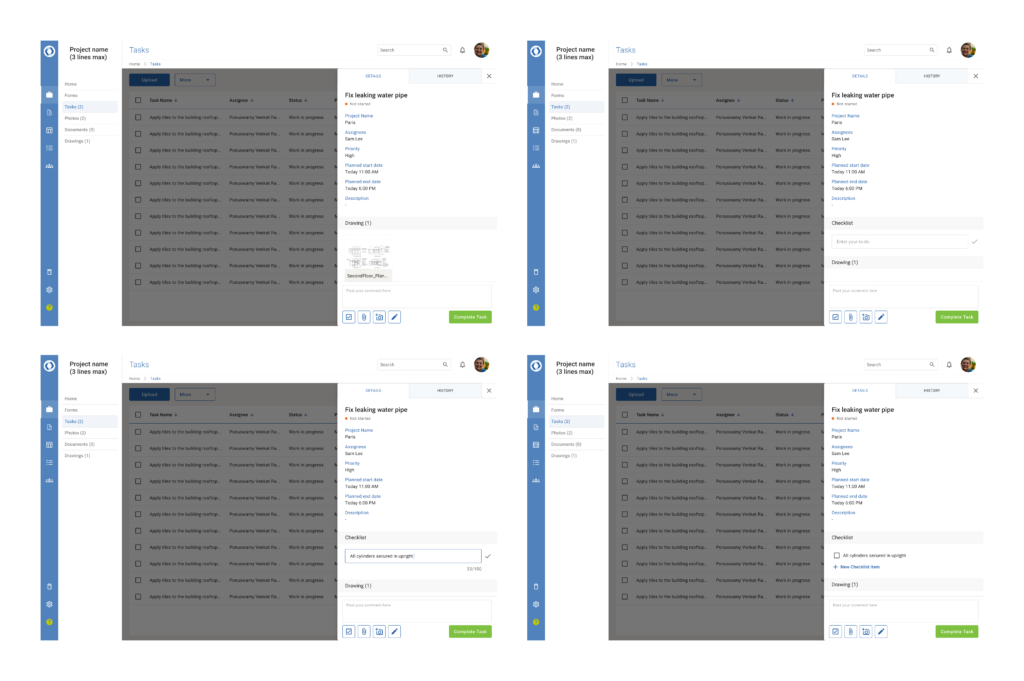
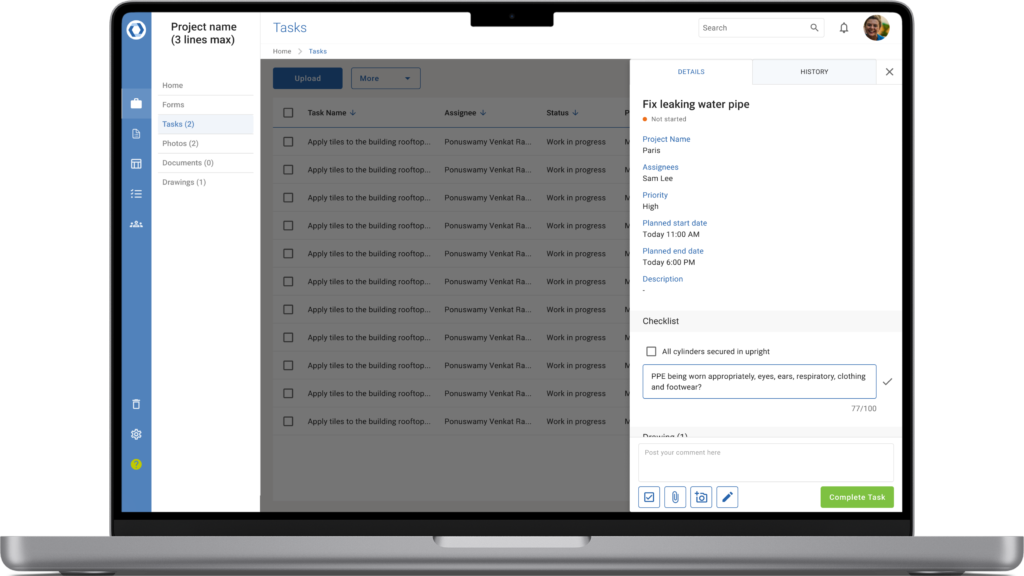
Final Prototype

Next Steps
Monitor usage data from amplitude to determine if checklist is being used
Interview the clients to see the feedback
Make a checklist template